[HTML5] - 4 - 버튼 만드는 법
728x90
반응형
728x90
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.

이젠 버튼을 추가해 보자.
우선 <style> 태그에 버튼 태그를 추가한다.
.btn {
display: inline-block;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
.btn:hover {
background-color: #0069d9;
}여기까지가 버튼의 크기와 모양 색을 지정해 준 것이다.
그다음 <body> 태그에 각각의 버튼에 들어갈 글자와 링크를 연결시켜 주면 된다.
<div>
<button class="btn"><a href="https://www.naver.com/" target="_blank">네이버</a></button>
<button class="btn"><a href="https://www.daum.net/" target="_blank">다음</a></button>
<button class="btn"><a href="https://www.google.com/" target="_blank">구글</a></button>
<button class="btn"><a href="https://www.yahoo.com/" target="_blank">야후</a></button>
</div>이것은 예시일 뿐, 원하는 사이트를 적어도 상관없다.
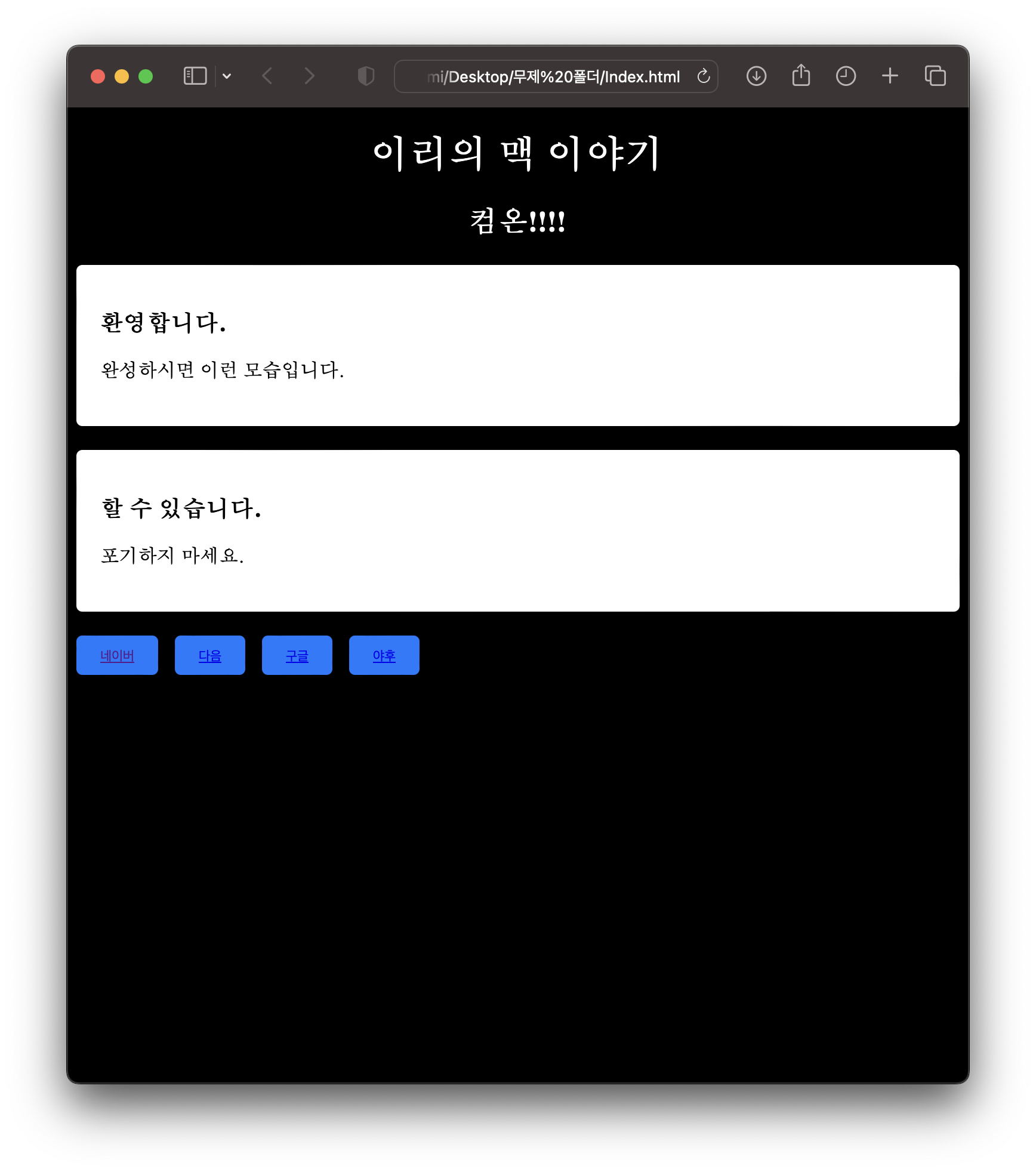
다 작성했다면 저장을 하고 완성된 사이트를 확인해 보자.

하단에 버튼이 생긴 것을 확인할 수 있다.
실제로 눌러보면 해당하는 사이트로 이동하는 것을 볼 수 있다.
밑에는 여기까지의 전체 코드 내용이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이리의 맥 이야기</title>
<style>
.card {
background-color: white;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin-bottom: 20px;
}
.btn {
display: inline-block;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
.btn:hover {
background-color: #0069d9;
}
</style>
</head>
<body style="background-color: black;">
<div class="hero">
<h1 style="color: white; text-align: center;">이리의 맥 이야기</h1>
<h2 style="color: white; text-align: center;">컴온!!!!</h2>
</div>
<div class="card">
<h3>환영합니다.</h3>
<p>완성하시면 이런 모습입니다.</p>
</div>
<div class="card">
<h3>할 수 있습니다.</h3>
<p>포기하지 마세요.</p>
</div>
<div>
<button class="btn"><a href="https://www.naver.com/" target="_blank">네이버</a></button>
<button class="btn"><a href="https://www.daum.net/" target="_blank">다음</a></button>
<button class="btn"><a href="https://www.google.com/" target="_blank">구글</a></button>
<button class="btn"><a href="https://www.yahoo.com/" target="_blank">야후</a></button>
</div>
</body>
</html>조금씩 따라오면 된다.
이걸 어떻게 다 외우지?
걱정 마라. 실제로 외우고 쓰는 건 몇 개 되지 않으니.
반응형
728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] - 6 - 약식 페이지네이션(두번째 페이지 만드는 법) (0) | 2023.05.02 |
|---|---|
| [HTML5] - 5 - 게시글에 사진 넣는 법 (0) | 2023.05.02 |
| [HTML5] - 3 - 게시글 카드 만드는 법 (0) | 2023.05.02 |
| [HTML5] - 2 - 웹페이지의 head와 body (0) | 2023.05.02 |
| [HTML5] - 1 - Visual Studio를 사용하여 개발환경 만들기 (1) | 2023.05.02 |




댓글