[HTML5] - 19 - 게시글 삭제 기능 만드는 법
728x90
반응형
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.
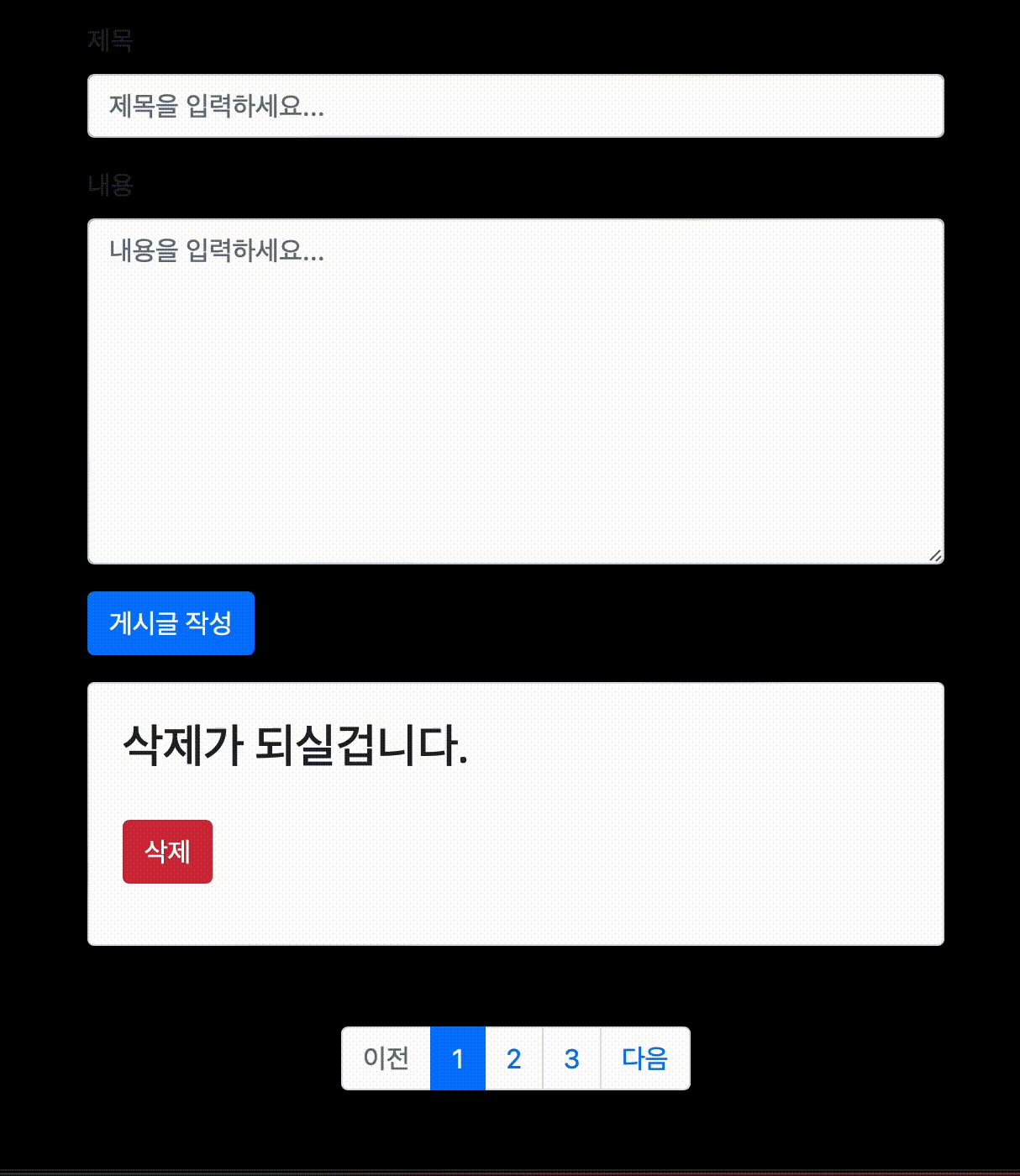
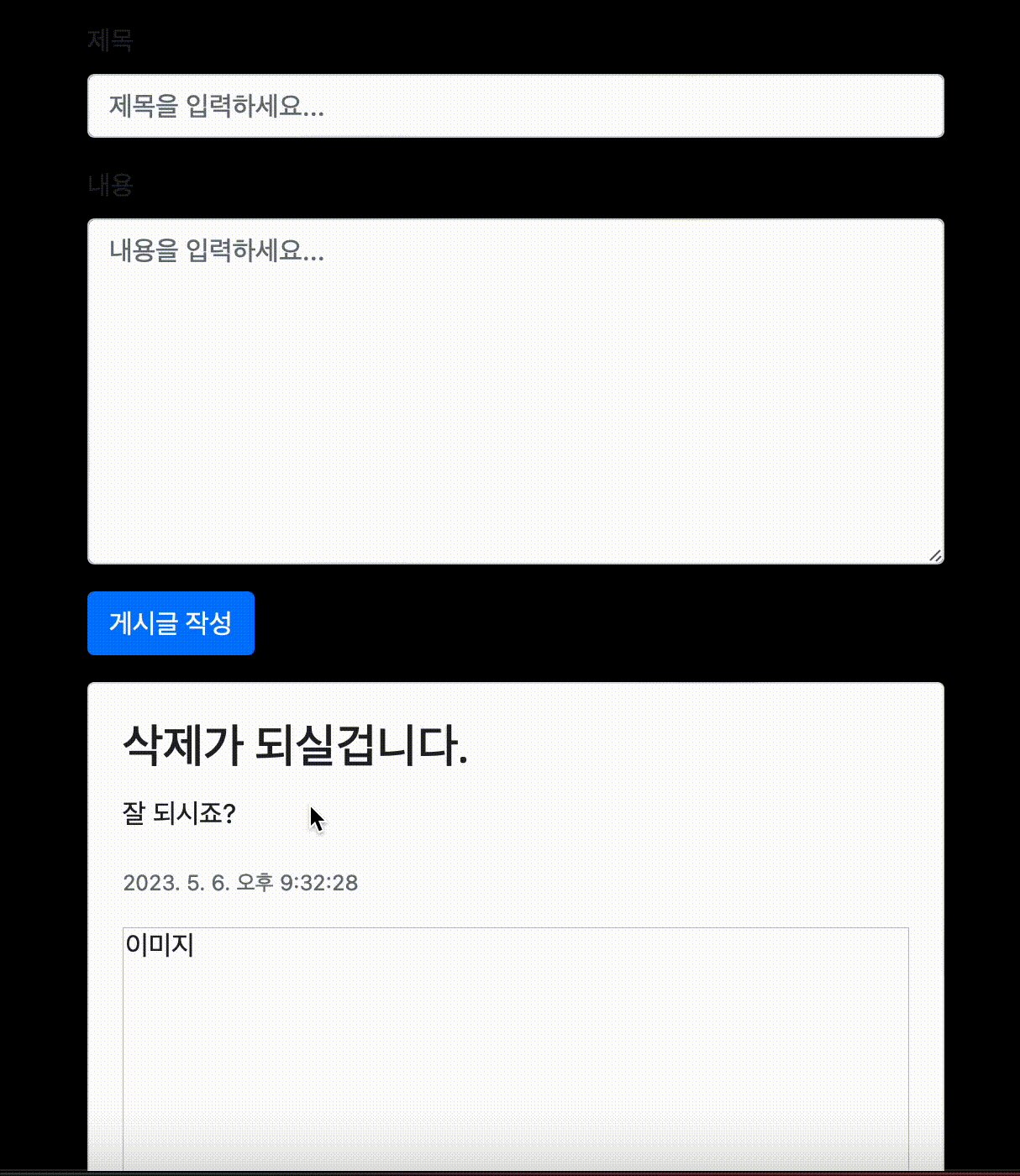
현재까지 만든 코드에 문제점이 있다.
바로 웹페이지를 껐다 켰을때 삭제버튼이 제대로 작동하지 않는 것이다.
삭제 버튼이 작동하지 않는 문제는 getPosts() 함수의 문제이다.
각 게시글의 삭제 버튼에 이벤트 핸들러를 등록하는 부분이 수정되지 않아 발생한 것이다.
728x90
반응형
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이리의 맥 이야기</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
.card-text,
.card-img-bottom {
display: none;
}
.card:hover .card-text,
.card:hover .card-img-bottom {
display: block;
}
</style>
</head>
<body style="background-color: black;">
<div class="hero text-center text-white py-5">
<h1 class="display-4">이리의 맥 이야기</h1>
<h2>컴온!!!!</h2>
</div>
<div class="container my-5">
<form onsubmit="addPost(); return false;">
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" name="title" placeholder="제목을 입력하세요...">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" name="content" placeholder="내용을 입력하세요..." rows="8"></textarea>
</div>
<button type="submit" class="btn btn-primary">게시글 작성</button>
</form>
<div id="posts"></div>
<nav>
<ul class="pagination justify-content-center my-5">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">이전</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">다음</a>
</li>
</ul>
</nav>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
function getPosts() {
var posts = localStorage.getItem("posts");
if (posts) {
document.getElementById("posts").innerHTML = posts;
var deleteBtns = document.querySelectorAll(".btn-danger");
for (var i = 0; i < deleteBtns.length; i++) {
deleteBtns[i].addEventListener("click", function() {
this.parentNode.parentNode.remove();
savePosts();
});
}
}
}
function savePosts() {
var postsDiv = document.getElementById("posts");
localStorage.setItem("posts", postsDiv.innerHTML);
}
function addPost() {
var title = document.getElementById("title").value;
var content = document.getElementById("content").value;
var date = new Date().toLocaleString();
var postDiv = document.createElement("div");
postDiv.className = "card my-3";
postDiv.innerHTML = `
<div class="card-body">
<h3 class="card-title">${title}</h3>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-muted">${date}</small></p>
<img class="card-img-bottom" src="images/3.webp" alt="이미지">
<button type="button" class="btn btn-danger my-3">삭제</button>
</div>
`;
var cardText = postDiv.querySelector(".card-text");
var cardImg = postDiv.querySelector(".card-img-bottom");
postDiv.addEventListener("click", function() {
if (cardText.style.display === "none") {
cardText.style.display = "block";
cardImg.style.display = "block";
} else {
cardText.style.display = "none";
cardImg.style.display = "none";
}
});
var deleteBtn = postDiv.querySelector(".btn-danger");
deleteBtn.addEventListener("click", function() {
postDiv.remove();
savePosts();
});
var postsDiv = document.getElementById("posts");
postsDiv.insertBefore(postDiv, postsDiv.firstChild);
savePosts();
document.getElementById("title").value = "";
document.getElementById("content").value = "";
}
getPosts();
</script>
</body>
</html>getPosts() 함수를 수정해 준 것이다.

728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] - 21 - 이미지첨부 기능 만드는 법 (1) | 2023.05.07 |
|---|---|
| [HTML5] - 20 - 게시글 작성 폼과 기능 만드는 법 (1) | 2023.05.07 |
| [HTML5] - 18 - 반응형 게시판 만드는 법 (2) | 2023.05.06 |
| [HTML5] - 17 - Visual Studio 추천 확장 프로그램 (0) | 2023.05.05 |
| [HTML5]- 16 - 작성 시간 표시 기능 만드는 법 (4) | 2023.05.05 |



댓글