[HTML5] 웹 메모장 만드는 법 (저장해서 txt파일로 다운받기)
728x90
반응형
#주의#
이 글은 강의 글이 아닙니다
틀린 부분, 깔끔하지 못한 부분 있을 수 있습니다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각합니다.
이전 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 메모장</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: white;
}
.container {
margin: 50px auto;
max-width: 800px;
background-color: white;
padding: 20px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.2);
}
textarea {
width: 100%;
height: 300px;
border: none;
padding: 10px;
font-size: 16px;
resize: none;
}
button {
background-color: green;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 메모장</h1>
<textarea id="memo"></textarea>
<button onclick="saveMemo()">저장</button>
<button onclick="loadMemo()">불러오기</button>
</div>
<script>
function saveMemo() {
var memo = document.getElementById("memo").value;
localStorage.setItem("memo", memo);
alert("메모가 저장되었습니다.");
}
function loadMemo() {
var memo = localStorage.getItem("memo");
if (memo) {
document.getElementById("memo").value = memo;
alert("메모가 불러와졌습니다.");
} else {
alert("저장된 메모가 없습니다.");
}
}
</script>
</body>
</html>저장시 txt파일로 다운받기
현재 아래와 같은 모습의 웹 메모장일것입니다. 이제 메모를 작성 후 저장을 누르면 txt파일로 다운로드 받을 수 있는 기능을 넣어볼겁니다.

그럼 <script> 부분에 텍스트 파일로 저장하게 만들어 주는 기능을 넣어야합니다. <body>태그의 <script>부분에 있는 function saveMemo() 부분에 이 기능을 추가해야합니다. 아래의 코드를 넣어주세요.
// 텍스트 파일로 저장
var textFile = null;
var data = new Blob([memo], {type: 'text/plain'});
if (textFile !== null) {
window.URL.revokeObjectURL(textFile);
}
textFile = window.URL.createObjectURL(data);
var link = document.createElement('a');
link.setAttribute('download', 'memo.txt');
link.href = textFile;
document.body.appendChild(link);
link.click();어디에 넣어야할지 모르시는 분들을 위해 function saveMemo()의 전체 부분을 적어드립니다.
function saveMemo() {
var memo = document.getElementById("memo").value;
localStorage.setItem("memo", memo);
// 텍스트 파일로 저장
var textFile = null;
var data = new Blob([memo], {type: 'text/plain'});
if (textFile !== null) {
window.URL.revokeObjectURL(textFile);
}
textFile = window.URL.createObjectURL(data);
var link = document.createElement('a');
link.setAttribute('download', 'memo.txt');
link.href = textFile;
document.body.appendChild(link);
link.click();
alert("메모가 저장되었습니다.");
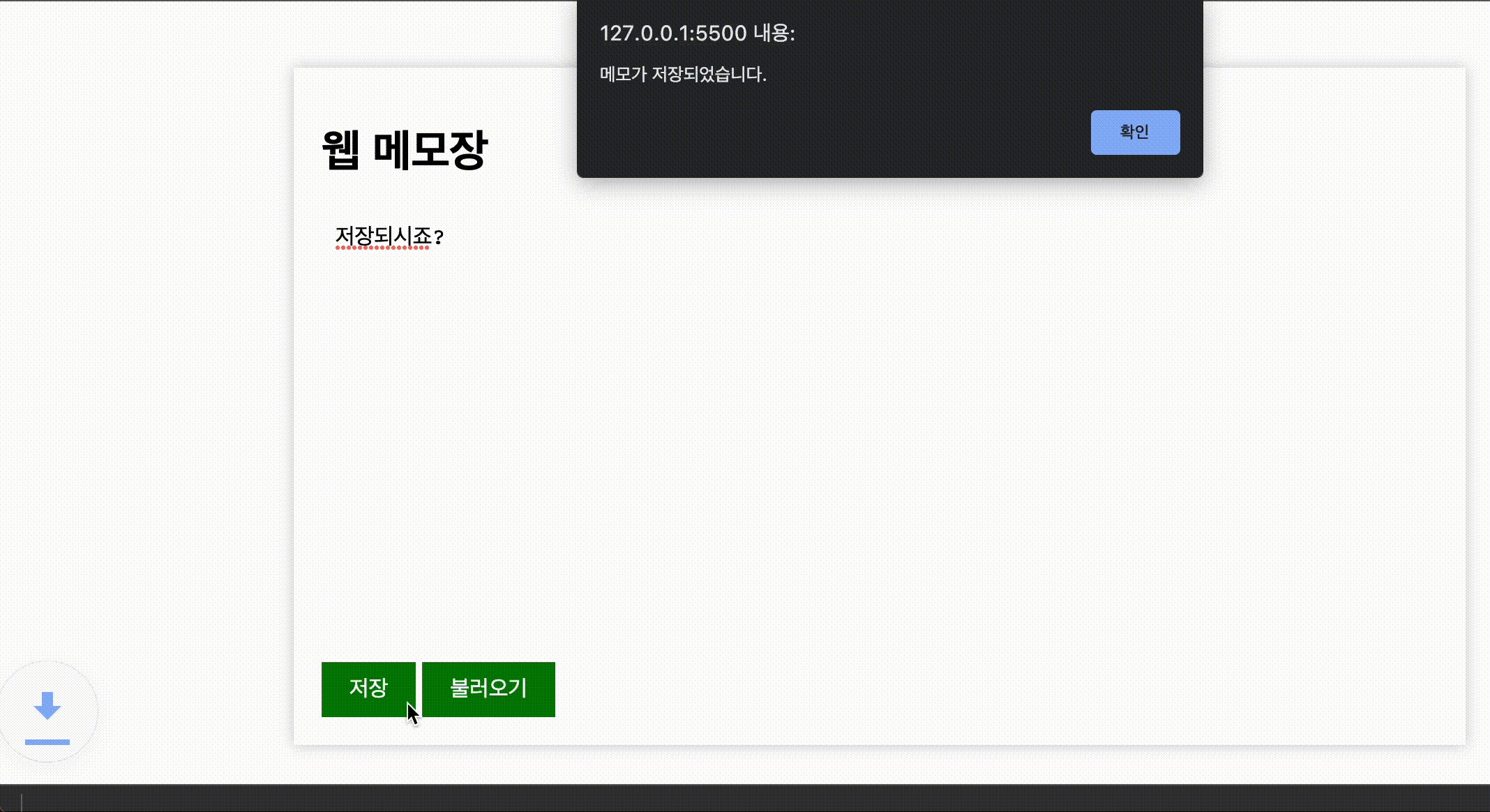
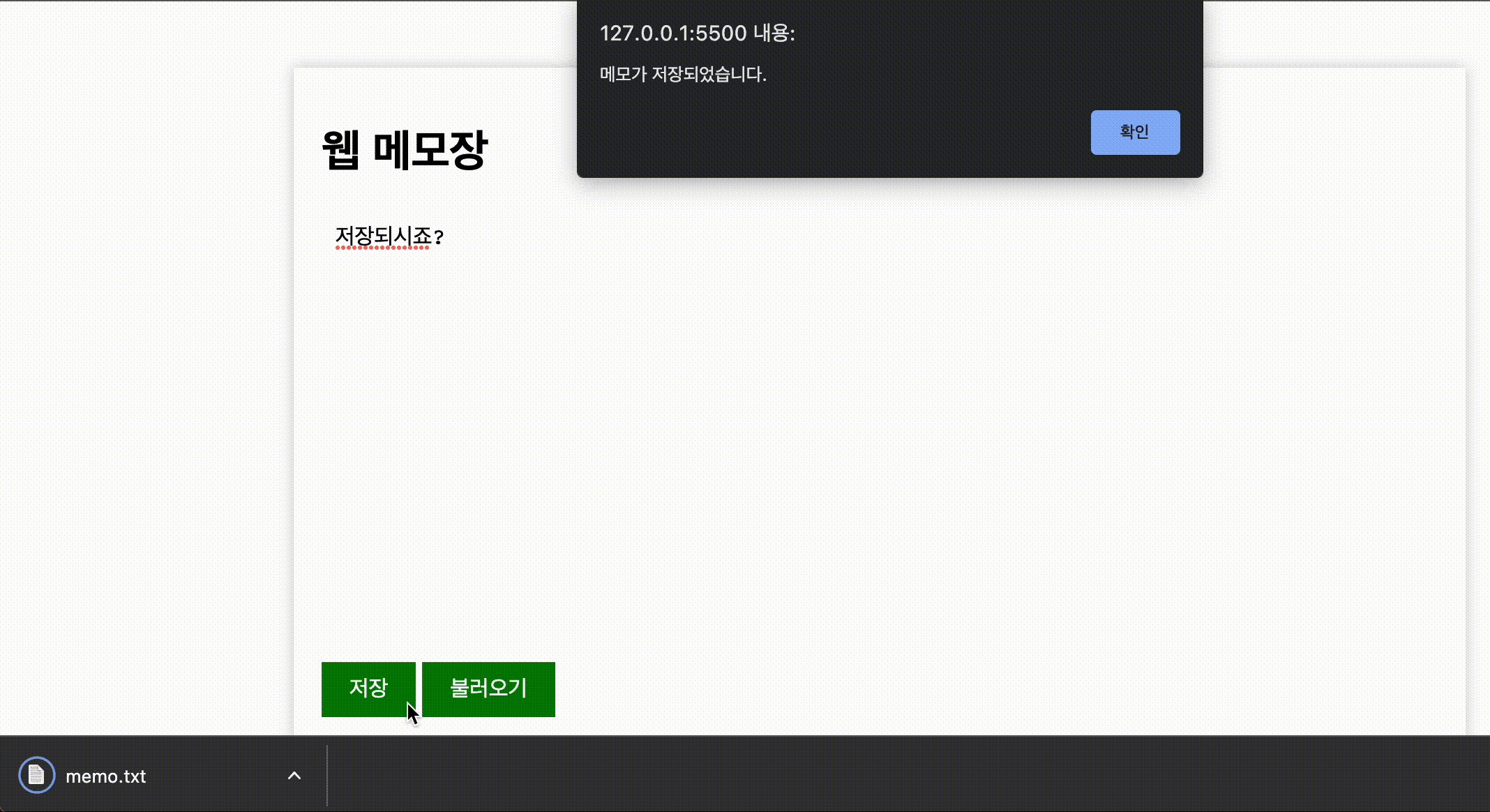
}이렇게 되면 메모장에 글을 적은 후 저장을 눌렀을 때 정상적으로 txt파일이 다운로드 되는 것을 확인하실 수 있습니다.

전체 코드
혹시나 하는 마음에 전체 코드도 올려드립니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 메모장</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: white;
}
.container {
margin: 50px auto;
max-width: 800px;
background-color: white;
padding: 20px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.2);
}
textarea {
width: 100%;
height: 300px;
border: none;
padding: 10px;
font-size: 16px;
resize: none;
}
button {
background-color: green;
color: white;
border: none;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
<h1>웹 메모장</h1>
<textarea id="memo"></textarea>
<button onclick="saveMemo()">저장</button>
<button onclick="loadMemo()">불러오기</button>
</div>
<script>
function saveMemo() {
var memo = document.getElementById("memo").value;
localStorage.setItem("memo", memo);
// 텍스트 파일로 저장
var textFile = null;
var data = new Blob([memo], {type: 'text/plain'});
if (textFile !== null) {
window.URL.revokeObjectURL(textFile);
}
textFile = window.URL.createObjectURL(data);
var link = document.createElement('a');
link.setAttribute('download', 'memo.txt');
link.href = textFile;
document.body.appendChild(link);
link.click();
alert("메모가 저장되었습니다.");
}
function loadMemo() {
var memo = localStorage.getItem("memo");
if (memo) {
document.getElementById("memo").value = memo;
alert("메모가 불러와졌습니다.");
} else {
alert("저장된 메모가 없습니다.");
}
}
</script>
</body>
</html>
728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] 웹 메모장 만드는 법 (폰트 크기 조절 기능 추가하기) (4) | 2023.05.26 |
|---|---|
| [HTML5] 웹 메모장 만드는 법 (폰트 선택 기능 추가하기) (2) | 2023.05.26 |
| [HTML5] 웹 메모장 만드는 법 (2) | 2023.05.26 |
| [HTML5] - 23 - 페이지네이션 기능이 추가된 웹페이지 만드는 법 (4) | 2023.05.10 |
| [HTML5] - 22 - 댓글기능 만드는 법 (2) | 2023.05.08 |




댓글