[HTML5] - 7 - 더보기 기능 만드는 법(Read More)
728x90
반응형
728x90
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.
앞서 두 번째 페이지까지 만들어 보았다.
이제는 게시글 본문을 볼 수 있게 만들어 볼 것이다.
우선 해당 게시물에 Read more 버튼을 만들어 해당 게시물과 링크시킬 것이다.
앞서 만든 거와 동일하다.
여태 내용을 이해했다면 어떻게 만들면 좋을지 감이 올 것이다.
Index.html의 <body> 태그에서 카드 부분을 찾는다.
<div class="card">에서 한 줄만 추가하면 된다.
<button class="btn"><a href="post.html">Read More</a></button>혹시나 하는 마음에 카드 전체 부분을 작성하겠다.
<div class="card">
<h3 class="title">환영합니다.</h3>
<p class="content">완성하시면 이런 모습입니다.</p>
<img src="images/1.webp" alt="이미지" class="image">
<button class="btn"><a href="post.html">Read More</a></button>
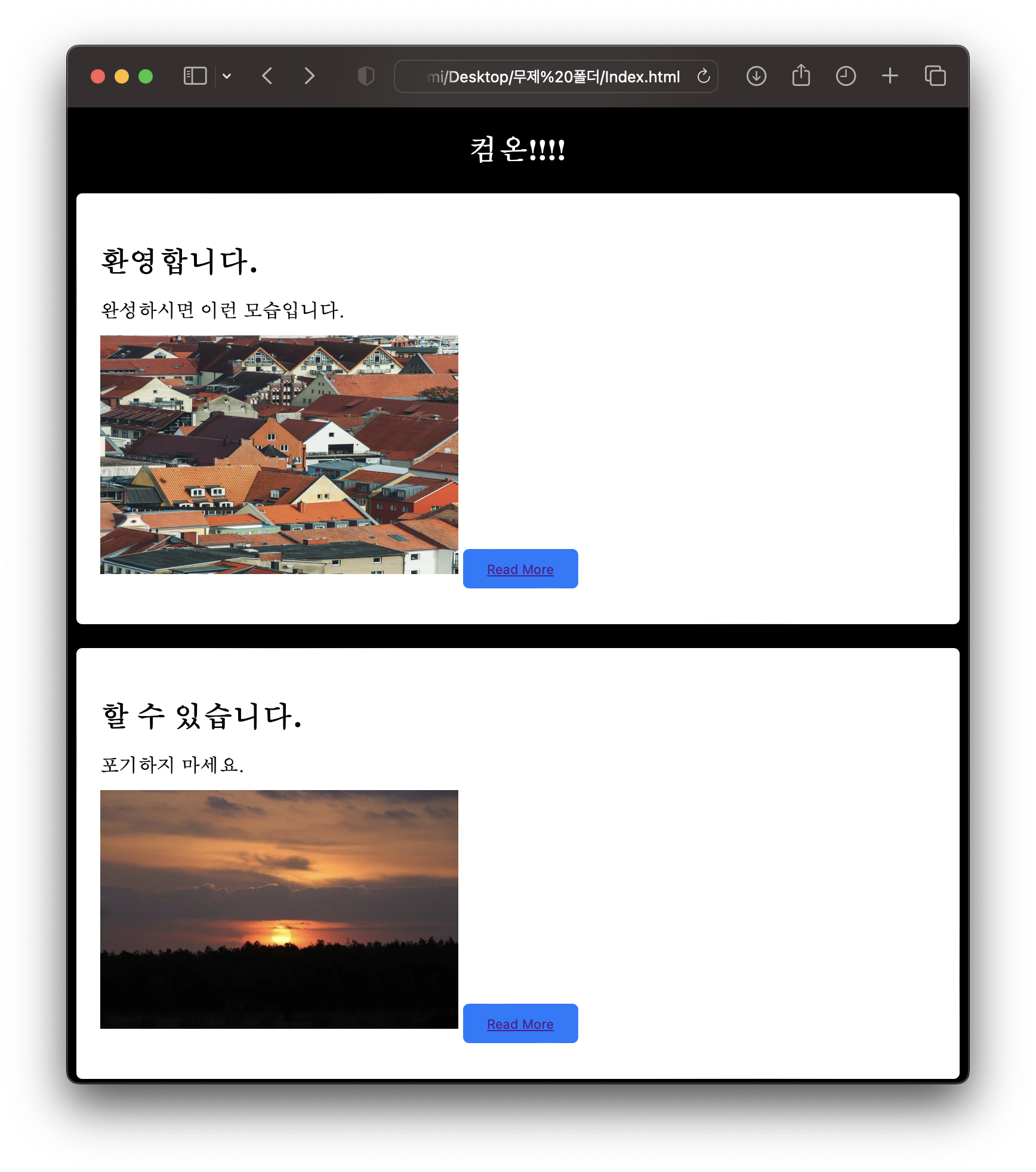
</div>각 게시물에 Read More 버튼을 넣어주면 아래와 같은 모습이 된다.

이제 Read More을 눌렀을 때 해당 게시물로 가야 한다.
그렇다면 해당 게시물 본문에 해당하는 html을 작성하면 된다.
나는 post.html로 만들었다.
아래는 작성 예시이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>게시글 본문</title>
<style>
.card {
background-color: white;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin-bottom: 20px;
}
.btn {
display: inline-block;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
.btn:hover {
background-color: #0069d9;
}
.image {
width: 100%;
height: auto;
margin-bottom: 20px;
}
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.content {
font-size: 16px;
margin-bottom: 10px;
}
</style>
</head>
<body style="background-color: black;">
<div class="card">
<h3 class="title">환영합니다. </h3>
<img src="images/1.webp" alt="이미지" class="image">
<p class="content">
완성하시면 이런 모습입니다.
</p>
<button class="btn"><a href="Index.html">목록으로</a></button>
</div>
</body>
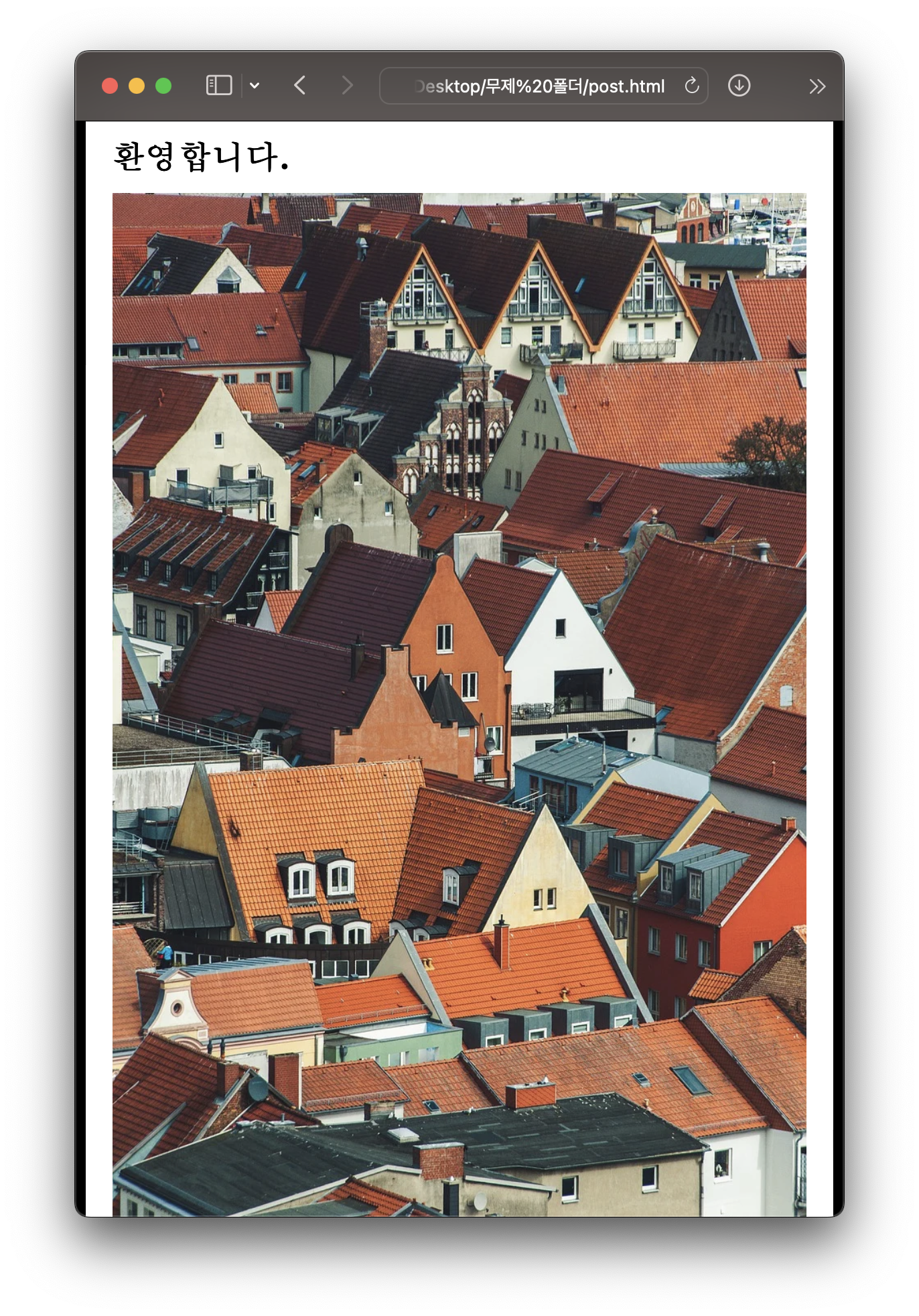
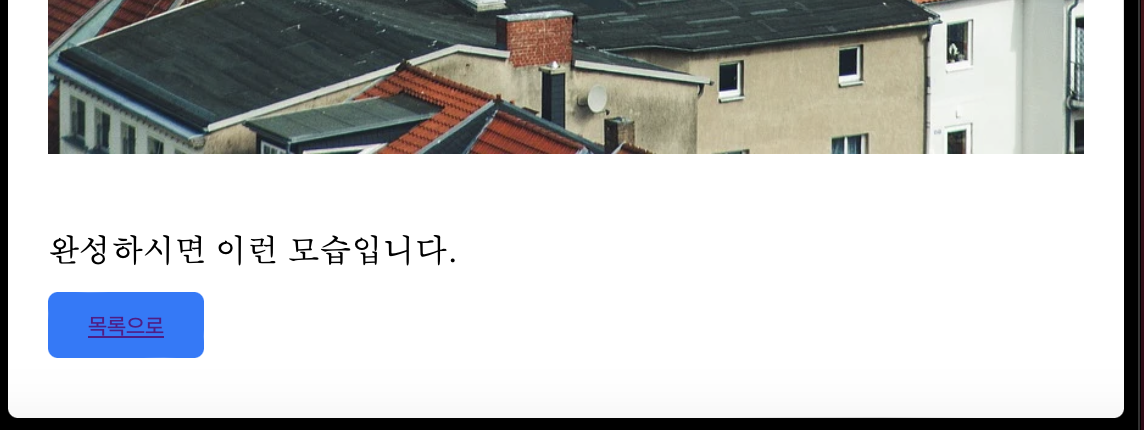
</html>여기까지 따라왔다면 게시글 본문에서 Index로, Index의 Read More을 누르면 게시글 본문으로 이동해야 한다.


여기까지 왔다면 구조적인 이해는 끝이 났을 거라 생각한다.
따라 했다는 것만으로도 대단하다.
시도조차 하지 않는 이가 많기 때문이다.
하단의 공감 버튼 가끔 눌러주시는 분들 계시는데 너무 감사하게 생각한다.
눌러주시는 모든 분들 사랑이 가득하시고, 만사형통하시고, 만수무강하시길 기원한다.
반응형
728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] - 9 - 게시글 작성 기능 만드는 법 (2) (2) | 2023.05.03 |
|---|---|
| [HTML5] - 8 - 게시글 작성 기능 만드는 법 (1) (0) | 2023.05.02 |
| [HTML5] - 6 - 약식 페이지네이션(두번째 페이지 만드는 법) (0) | 2023.05.02 |
| [HTML5] - 5 - 게시글에 사진 넣는 법 (0) | 2023.05.02 |
| [HTML5] - 4 - 버튼 만드는 법 (0) | 2023.05.02 |




댓글