[HTML5] - 11 - 삭제 기능 만드는 법
728x90
반응형
728x90
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.
이번에는 삭제기능을 추가해볼 것이다.
우선 전에 만들었던 버튼과는 다른 방식으로 코딩할 것이다.
이유는 자바스크립트를 통해 만들면 자동적으로 게시글마다 삭제버튼이 붙는다.
초반에는 하단에 게시글마다 버튼을 달아주었다.
우선 <script>태그에 아래의 코드를 추가한다.
반응형
// 삭제 버튼 추가
var deleteButton = document.createElement("button");
deleteButton.className = "btn";
deleteButton.innerText = "삭제";
deleteButton.addEventListener("click", function() {
postDiv.remove();
savePosts();
});
postDiv.appendChild(deleteButton);
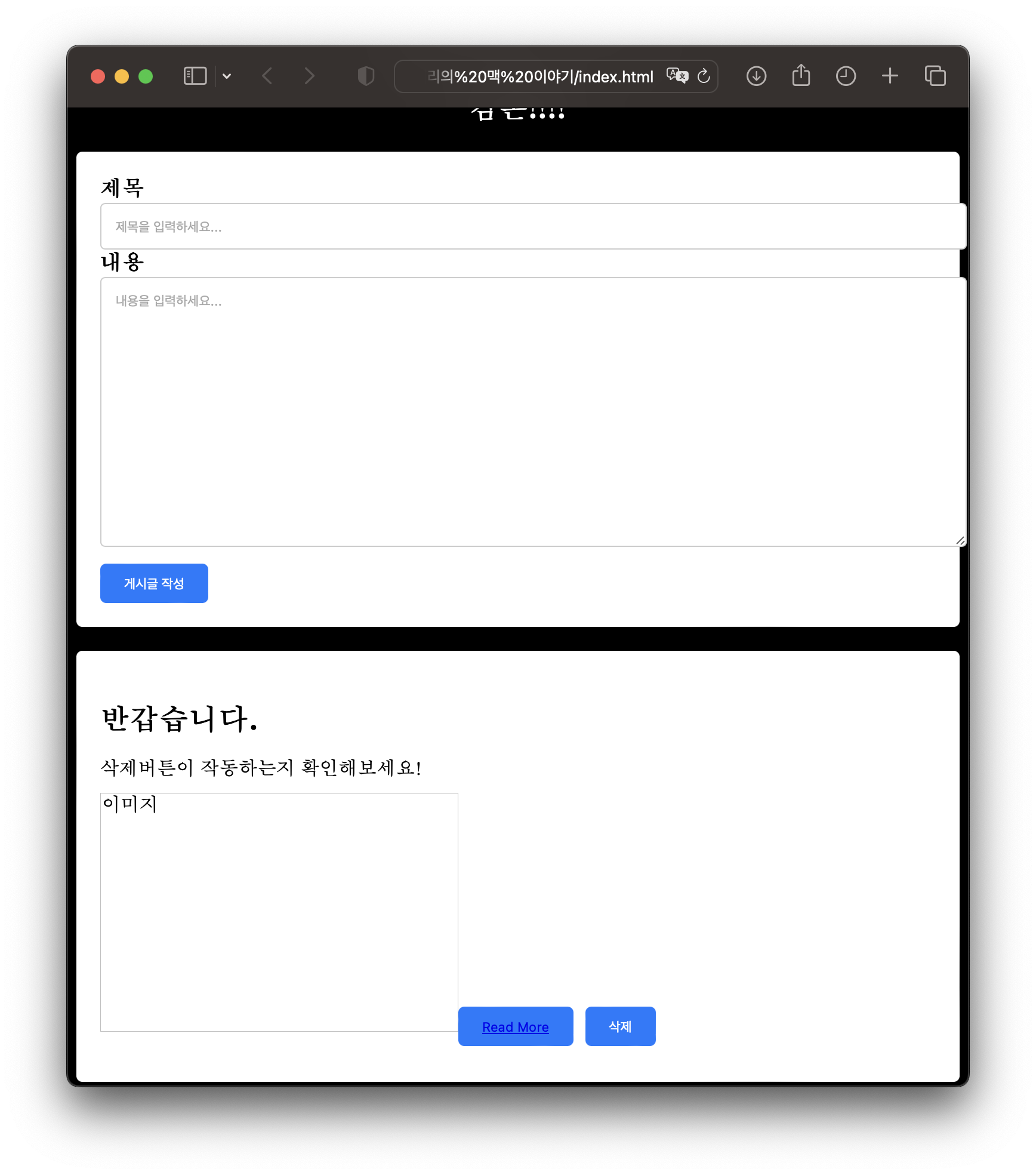
아래는 추가 한 뒤의 모습이다.

삭제버튼이 제대로 작동한다면 성공한 것이다.
728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] - 13 - 로컬 스토리지 삭제 기능 만드는 법 (2) | 2023.05.05 |
|---|---|
| [HTML5] - 12 - 페이지네이션 기능 만드는 법 (0) | 2023.05.05 |
| [HTML5] - 10 - 게시글 저장 기능 만드는 법 (2) | 2023.05.04 |
| [HTML5] - 9 - 게시글 작성 기능 만드는 법 (2) (2) | 2023.05.03 |
| [HTML5] - 8 - 게시글 작성 기능 만드는 법 (1) (0) | 2023.05.02 |




댓글