[HTML5] - 13 - 로컬 스토리지 삭제 기능 만드는 법
728x90
반응형
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.
혹시나 하는 마음에 각 기능별로 주석을 달아서 왔다.
혼자 보고 이해하며 공부하는데 도움이 될 것이다.
참고로 로컬 스토리지에 게시글이 쌓여 지우는 버튼을 추가해보았다.
<button onclick="localStorage.clear();
location.reload();"
style="background-color: #007bff;
color: white; border: none;
border-radius: 5px;
padding: 10px 20px;
cursor: pointer;">로컬 스토리지 비우기</button>한번 넣어두고 쓰면 좋을 듯 하다.
728x90
아래는 전체적으로 주석을 넣은 코드이다.
그대로 따라왔다면 복붙해서 공부하는 것도 나쁘지 않다고 생각한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이리의 맥 이야기</title>
<style>
/* 카드 디자인 */
.card {
background-color: white;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin-bottom: 20px;
}
/* 버튼 디자인 */
.btn {
display: inline-block;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
/* 버튼 호버 디자인 */
.btn:hover {
background-color: #0069d9;
}
/* 이미지 크기 */
.image {
width: 300px;
height: 200px;
}
/* 제목 디자인 */
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
/* 내용 디자인 */
.content {
font-size: 16px;
margin-bottom: 10px;
}
/* 게시글 작성 폼 디자인 */
form {
background-color: white;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin-bottom: 20px;
}
/* 입력 필드 디자인 */
input[type=text], textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
/* 라벨 디자인 */
label {
font-size: 18px;
font-weight: bold;
margin-bottom: 10px;
}
/* 게시글 작성 버튼 디자인 */
input[type=submit] {
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-top: 10px;
cursor: pointer;
}
/* 게시글 작성 버튼 호버 디자인 */
input[type=submit]:hover {
background-color: #0069d9;
}
/* 페이지네이션 디자인 */
.pagination {
display: flex;
justify-content: center;
margin-top: 20px;
}
/* 페이지네이션 링크 디자인 */
.page-link {
display: inline-block;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
padding: 10px 20px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
/* 페이지네이션 링크 호버 디자인 */
.page-link:hover {
background-color: #0069d9;
}
/* 활성화된 페이지네이션 링크 디자인 */
.active {
background-color: #0069d9;
}
</style>
<script>
// localStorage에서 게시글을 가져와서 화면에 보여줌
function getPosts() {
var posts = localStorage.getItem("posts");
if (posts) {
document.getElementById("posts").innerHTML = posts;
}
}
// 화면에 보여지는 게시글을 localStorage에 저장
function savePosts() {
var postsDiv = document.getElementById("posts");
localStorage.setItem("posts", postsDiv.innerHTML);
}
// 게시글을 추가하는 함수
function addPost() {
var title = document.getElementById("title").value;
var content = document.getElementById("content").value;
var postDiv = document.createElement("div");
postDiv.className = "card";
var titleElement = document.createElement("h3");
titleElement.className = "title";
titleElement.innerText = title;
postDiv.appendChild(titleElement);
var contentElement = document.createElement("p");
contentElement.className = "content";
contentElement.innerText = content;
postDiv.appendChild(contentElement);
var imageElement = document.createElement("img");
imageElement.className = "image";
imageElement.src = "images/3.webp";
imageElement.alt = "이미지";
postDiv.appendChild(imageElement);
var buttonElement = document.createElement("button");
buttonElement.className = "btn";
buttonElement.innerHTML = "<a href='post.html'>Read More</a>";
postDiv.appendChild(buttonElement);
// 게시글 삭제 버튼 생성
var deleteButton = document.createElement("button");
deleteButton.className = "btn";
deleteButton.innerText = "삭제";
deleteButton.addEventListener("click", function() {
postDiv.remove();
savePosts();
});
postDiv.appendChild(deleteButton);
var postsDiv = document.getElementById("posts");
postsDiv.insertBefore(postDiv, postsDiv.firstChild);
savePosts();
// 입력 필드 초기화
document.getElementById("title").value = "";
document.getElementById("content").value = "";
// 페이지네이션 처리
var page = Math.ceil(postsDiv.childNodes.length / 4);
if (page > 1) {
var paginationDiv = document.getElementById("pagination");
paginationDiv.innerHTML = "";
for (var i = 1; i <= page; i++) {
var pageLink = document.createElement("a");
pageLink.className = "page-link";
pageLink.innerText = i;
pageLink.addEventListener("click", function() {
var pageNum = parseInt(this.innerText);
var start = (pageNum - 1) * 4;
var end = start + 4;
for (var j = 0; j < postsDiv.childNodes.length; j++) {
if (j >= start && j < end) {
postsDiv.childNodes[j].style.display = "block";
} else {
postsDiv.childNodes[j].style.display = "none";
}
}
var activeLink = document.querySelector(".page-link.active");
if (activeLink) {
activeLink.classList.remove("active");
}
this.classList.add("active");
});
paginationDiv.appendChild(pageLink);
}
}
}
</script>
</head>
<body style="background-color: black;" onload="getPosts();">
<div class="hero">
<h1 style="color: white; text-align: center;">이리의 맥 이야기</h1>
<h2 style="color: white; text-align: center;">컴온!!!!</h2>
</div>
<!-- 게시글 작성 폼 -->
<form onsubmit="addPost(); return false;">
<label for="title">제목</label>
<input type="text" id="title" name="title" placeholder="제목을 입력하세요...">
<label for="content">내용</label>
<textarea id="content" name="content" placeholder="내용을 입력하세요..." style="height: 200px;"></textarea>
<input type="submit" value="게시글 작성">
</form>
<!-- 게시글 목록 -->
<div id="posts"></div>
<!-- 페이지네이션 -->
<div id="pagination" class="pagination"></div>
<script>
// 페이지네이션 처리
var postsDiv = document.getElementById("posts");
var page = Math.ceil(postsDiv.childNodes.length / 4);
if (page > 1) {
var paginationDiv = document.getElementById("pagination");
paginationDiv.innerHTML = "";
for (var i = 1; i <= page; i++) {
var pageLink = document.createElement("a");
pageLink.className = "page-link";
pageLink.innerText = i;
pageLink.addEventListener("click", function() {
var pageNum = parseInt(this.innerText);
var start = (pageNum - 1) * 4;
var end = start + 4;
for (var j = 0; j < postsDiv.childNodes.length; j++) {
if (j >= start && j < end) {
postsDiv.childNodes[j].style.display = "block";
} else {
postsDiv.childNodes[j].style.display = "none";
}
}
var activeLink = document.querySelector(".page-link.active");
if (activeLink) {
activeLink.classList.remove("active");
}
this.classList.add("active");
});
paginationDiv.appendChild(pageLink);
}
paginationDiv.firstChild.classList.add("active");
for (var i = 4; i < postsDiv.childNodes.length; i++) {
postsDiv.childNodes[i].style.display = "none";
}
}
</script>
<!-- 로컬 스토리지 비우기 버튼 -->
<button onclick="localStorage.clear(); location.reload();"
style="background-color: #007bff; color: white; border: none; border-radius: 5px;
padding: 10px 20px; cursor: pointer;">로컬 스토리지 비우기</button>
</body>
</html>반응형
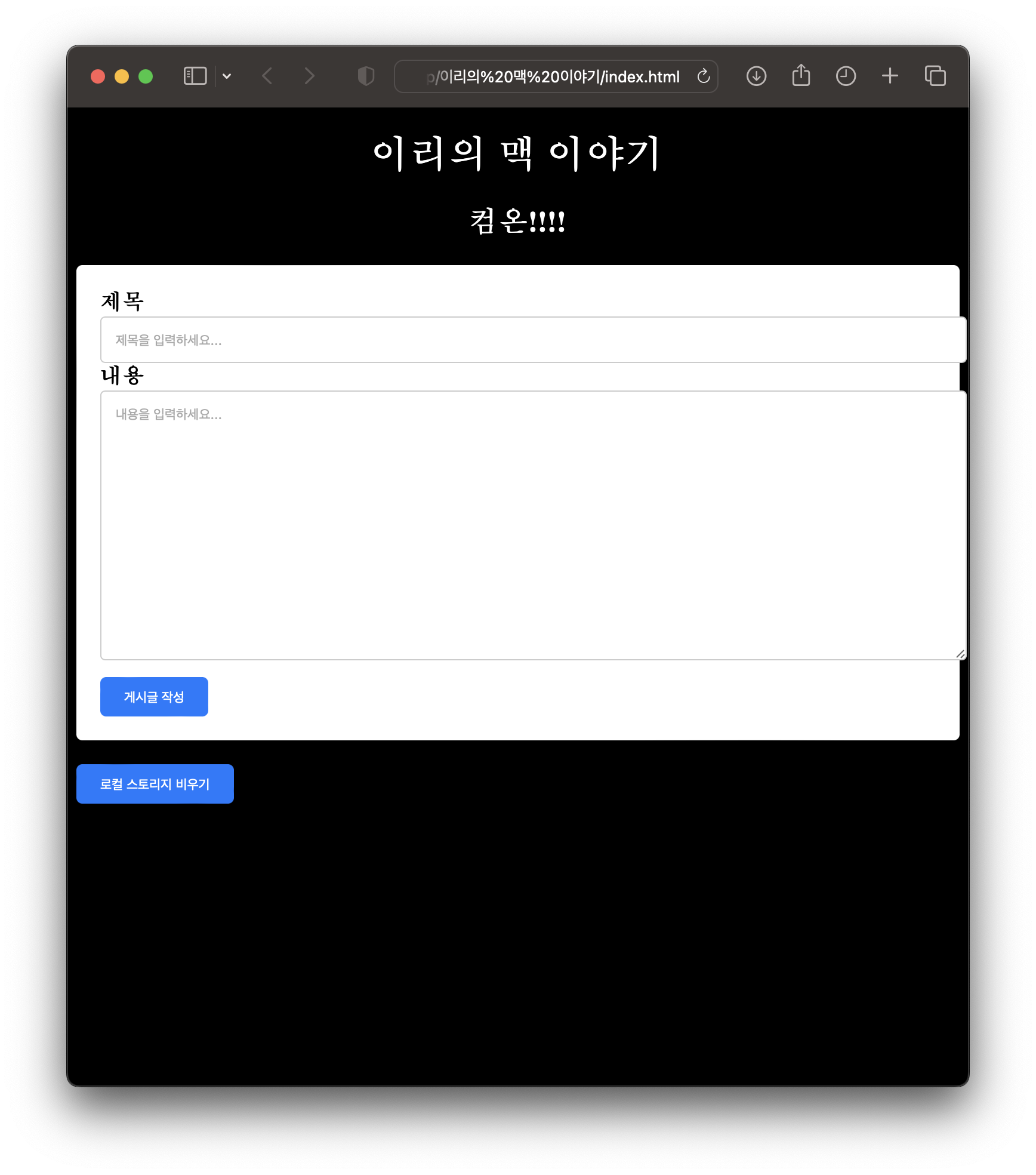
로컬 스토리지 비우기 버튼을 만들고 눌러보자.
그럼 아래와 같이 깔끔하게 삭제될 것이다.

728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5] - 15 - 게시글 작성 기능 만드는 법 (1) | 2023.05.05 |
|---|---|
| [HTML5] - 14 - 부트스트랩을 이용해서 웹페이지 만드는 법 (1) | 2023.05.05 |
| [HTML5] - 12 - 페이지네이션 기능 만드는 법 (0) | 2023.05.05 |
| [HTML5] - 11 - 삭제 기능 만드는 법 (0) | 2023.05.05 |
| [HTML5] - 10 - 게시글 저장 기능 만드는 법 (2) | 2023.05.04 |




댓글