[HTML5] - 14 - 부트스트랩을 이용해서 웹페이지 만드는 법
728x90
반응형
#주의#
이 글은 강의 글이 아니다.
틀린 부분, 깔끔하지 못한 부분 있을 수 있다.
지적해 주시면 저도 공부가 되고, 앞으로 이 글을 보실 분들에게도 도움이 될 거라 생각한다.
요즘 부스트트랩이 핫하다길래 여태까지의 코드를 기반으로 부스트트랩으로 바꿔보았다.

이제부턴 모바일까지 고려한 홈페이지 만들기 시작이다.
여태까지의 옛 것을 보내주고, 새로운 것을 받아들여보자.
그렇다고 다 새로운 것은 아니니 겁먹지 마라.
728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이리의 맥 이야기</title>
<!-- 부트스트랩 CSS 링크 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body style="background-color: black;">
<div class="hero text-center text-white py-5">
<h1 class="display-4">이리의 맥 이야기</h1>
<h2>컴온!!!!</h2>
</div>
<div class="container my-5">
<form onsubmit="addPost(); return false;">
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" name="title" placeholder="제목을 입력하세요...">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" id="content" name="content" placeholder="내용을 입력하세요..." rows="8"></textarea>
</div>
<button type="submit" class="btn btn-primary">게시글 작성</button>
</form>
<div id="posts"></div>
<nav>
<ul class="pagination justify-content-center my-5">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">이전</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">다음</a>
</li>
</ul>
</nav>
</div>
<!-- 부트스트랩 JS 링크 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
function getPosts() {
var posts = localStorage.getItem("posts");
if (posts) {
document.getElementById("posts").innerHTML = posts;
}
}
function savePosts() {
var postsDiv = document.getElementById("posts");
localStorage.setItem("posts", postsDiv.innerHTML);
}
function addPost() {
var title = document.getElementById("title").value;
var content = document.getElementById("content").value;
var postDiv = document.createElement("div");
postDiv.className = "card my-3";
postDiv.innerHTML = `
<div class="card-body">
<h3 class="card-title">${title}</h3>
<p class="card-text">${content}</p>
<img class="card-img-bottom" src="images/3.webp" alt="이미지">
<button type="button" class="btn btn-danger my-3">삭제</button>
</div>
`;
postDiv.querySelector(".btn-danger").addEventListener("click", function() {
postDiv.remove();
savePosts();
});
var postsDiv = document.getElementById("posts");
postsDiv.insertBefore(postDiv, postsDiv.firstChild);
savePosts();
document.getElementById("title").value = "";
document.getElementById("content").value = "";
}
</script>
</body>
</html>반응형
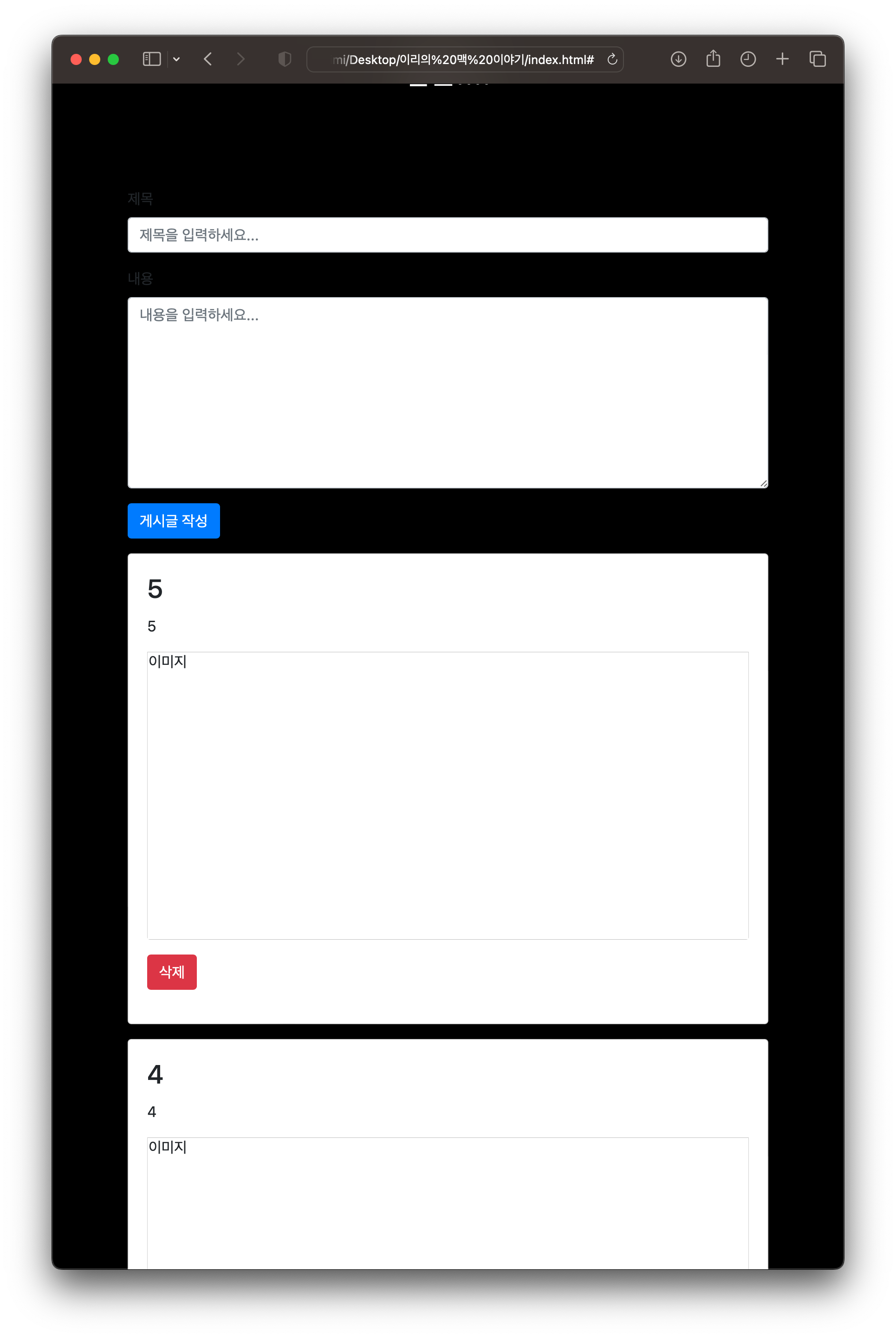
Index.html 에 옮겼으면 저장하고 실행해봐도 좋다.
자주 봤을 법한 버튼들과 폼이 즐비해있다.
앞으로는 이걸로 진행해보겠다.
728x90
반응형
'개발 이야기 > [HTML5]' 카테고리의 다른 글
| [HTML5]- 16 - 작성 시간 표시 기능 만드는 법 (4) | 2023.05.05 |
|---|---|
| [HTML5] - 15 - 게시글 작성 기능 만드는 법 (1) | 2023.05.05 |
| [HTML5] - 13 - 로컬 스토리지 삭제 기능 만드는 법 (2) | 2023.05.05 |
| [HTML5] - 12 - 페이지네이션 기능 만드는 법 (0) | 2023.05.05 |
| [HTML5] - 11 - 삭제 기능 만드는 법 (0) | 2023.05.05 |




댓글